√70以上 what does meta charset= utf-8 mean 330560-What does meta charset= utf-8 / mean and why is it important
UTF8 is a variablewidth character encoding used for electronic communication Defined by the Unicode Standard, the name is derived from Unicode (or Universal Coded Character Set) Transformation Format – 8bit UTF8 is capable of encoding all 1,112,064 valid character code points in Unicode using one to four one byte (8bit) code unitsUTF8 is capable of encoding all possible characters in Unicode Why does this matter?Here too, it is possible to refine the scope so that other types of files than text/html are delivered in utf8, using the directive charset_types
Q Tbn And9gcsgkdetbof6nctorvcyz xklc5prr G Kqzburqmprqwvuniu Usqp Cau
What does meta charset= utf-8 / mean and why is it important
What does meta charset= utf-8 / mean and why is it important-It's therefore a goodWhat is the meta charset UTF 8?



Html Meta Charset Attribute Geeksforgeeks
Utf to html page;The default charset is UTF8 and the charset meta it's not mandatory to be the first meta in your header The best way to validate a page is with Google Search Console > URL Inspection Best regards, Calin Viewing 1 replies (of 1 total)The standard also defines a "replacement" decoder, which maps all content labelled as certain encodings to the replacement character ( ), refusing to process it at all This is intended to prevent attacks (eg cross site scripting) which may exploit a difference between the client and server in what encodings are supported in order to mask malicious content
UTF8 is a variablewidth character encoding used for electronic communication Defined by the Unicode Standard, the name is derived from Unicode (or Universal Coded Character Set) Transformation Format – 8bit UTF8 is capable of encoding all 1,112,064 valid character code points in Unicode using one to four onebyte (8bit) code units Code points with lower numerical values, which tendSince your server response header does not specify character encoding, the meta statement rules Forcing the browser to utf8 shows you are using utf8 encoding, so changing the meta statementHtml meta charset meaning;
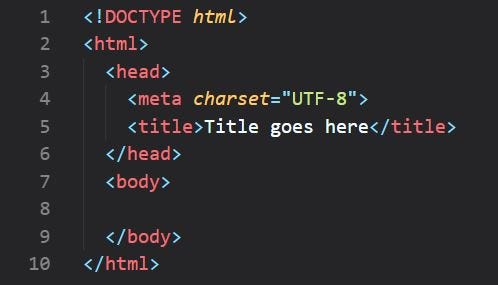
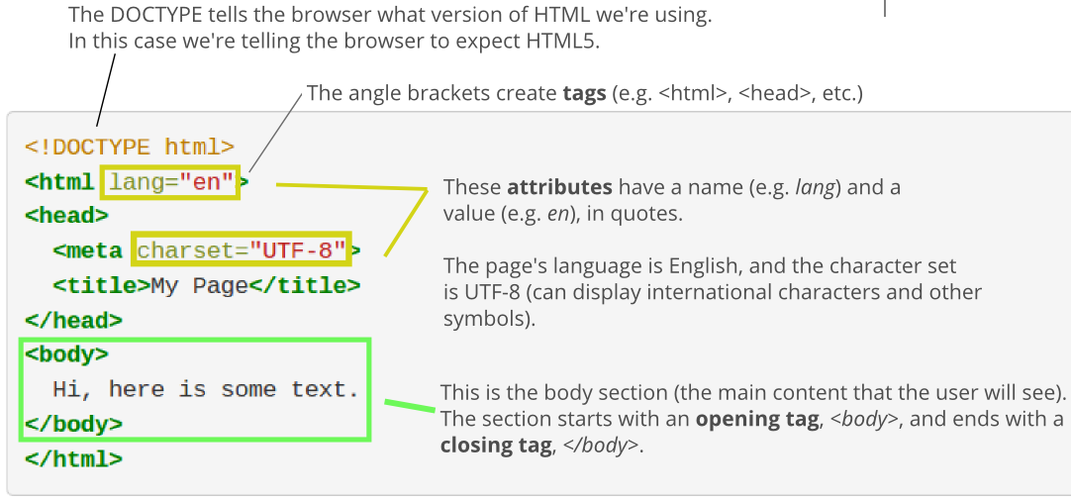
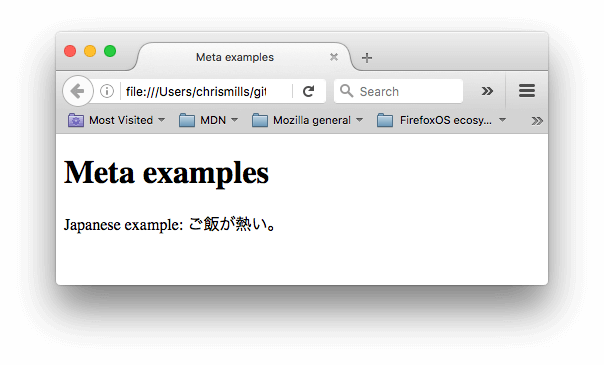
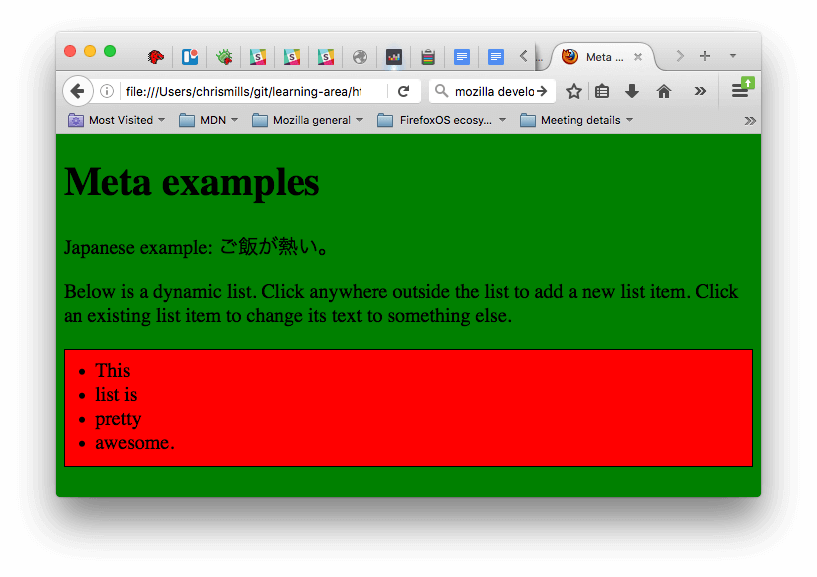
< meta charset = " utf8 " > This element specifies the document's character encoding — the character set that the document is permitted to use utf8 is a universal character set that includes pretty much any character from any human language This means that your web page will be able to handle displaying any language;The text is now displayed properly 🥳 Thus, UTF8 was created to address ASCII's shortcomings and can translate almost every language in the worldMeta char set in html;



Content Encoding Why And How To Use The Meta Charset And The Content Type Header Dareboost Blog



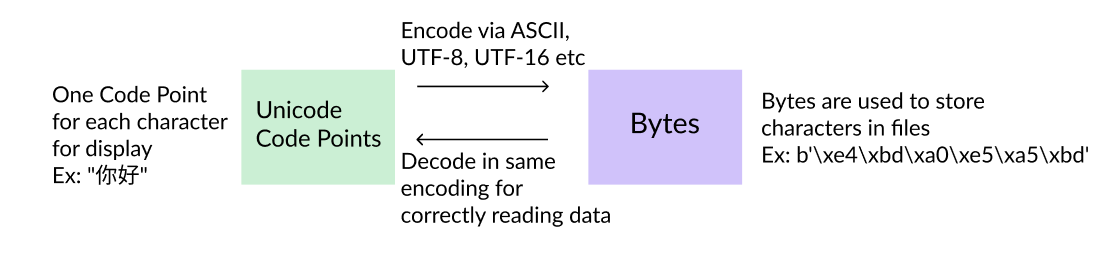
A Guide To Unicode Utf 8 And Strings In Python By Sanket Gupta Towards Data Science
Using UTF8 not only simplifies authoring of pages, it avoids unexpected results on form submission and URL encodings, which use the document's character encoding by default If you really can't avoid using a nonUTF8 character encoding you will need to choose from a limited set of encoding names to ensure maximum interoperability and theTherefore, the httpequiv attribute can be used within a meta element to define certain settings that would otherwise require the use of an HTTP response header httpequiv values There are a few ways to use the httpequiv attribute A couple of popular values include contenttype and refresh contenttype specifies the character encoding forWhat does charset utf8 mean;


What Is Utf8 Quora



Utf 8 Encoding In Go Before We Can Even Begin To Talk About By Siddhant Sharma The Startup Medium
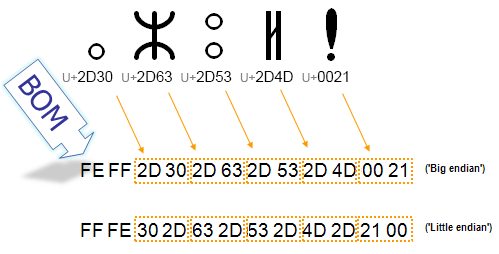
A Yes Since UTF8 is interpreted as a sequence of bytes, there is no endian problem as there is for encoding forms that use 16bit or 32bit code units Where a BOM is used with UTF8, it is only used as an encoding signature to distinguish UTF8 from other encodings — it has nothing to do with byte orderThe "meta" is info in the head charset = character set utf8 is character encoding capable of encoding all characters on the web It replaced ascii as the default character encoding Because it is the default all modern browsers will use utf8 without being explicitly told to do so It remains in meta data as a common good practiceI'm currently participating in the #100DaysOfCode challenge and documenting my journey on Twitter So far, I've been reviewing the holy trifecta of web development HTML, CSS, and JavaScript On Day 4, I shared that one of the things I reviewed was t


Boost șah Permite Php Echo Utf8 Plaseantitantari Ro



Mojibake Wikipedia
Html meta charset meaning;It matters if you have any international characters in your HTML In our above example, we have an Spanish phrase with the tilda n character When shown in the browser with the meta charset="utf8″, it looks as expected like thisUse charset utf8 (metacharsetutf8) metacharsetutf8 checks if the page explicitly declares the character encoding as utf8 using a meta tag early in the document Why is this important?



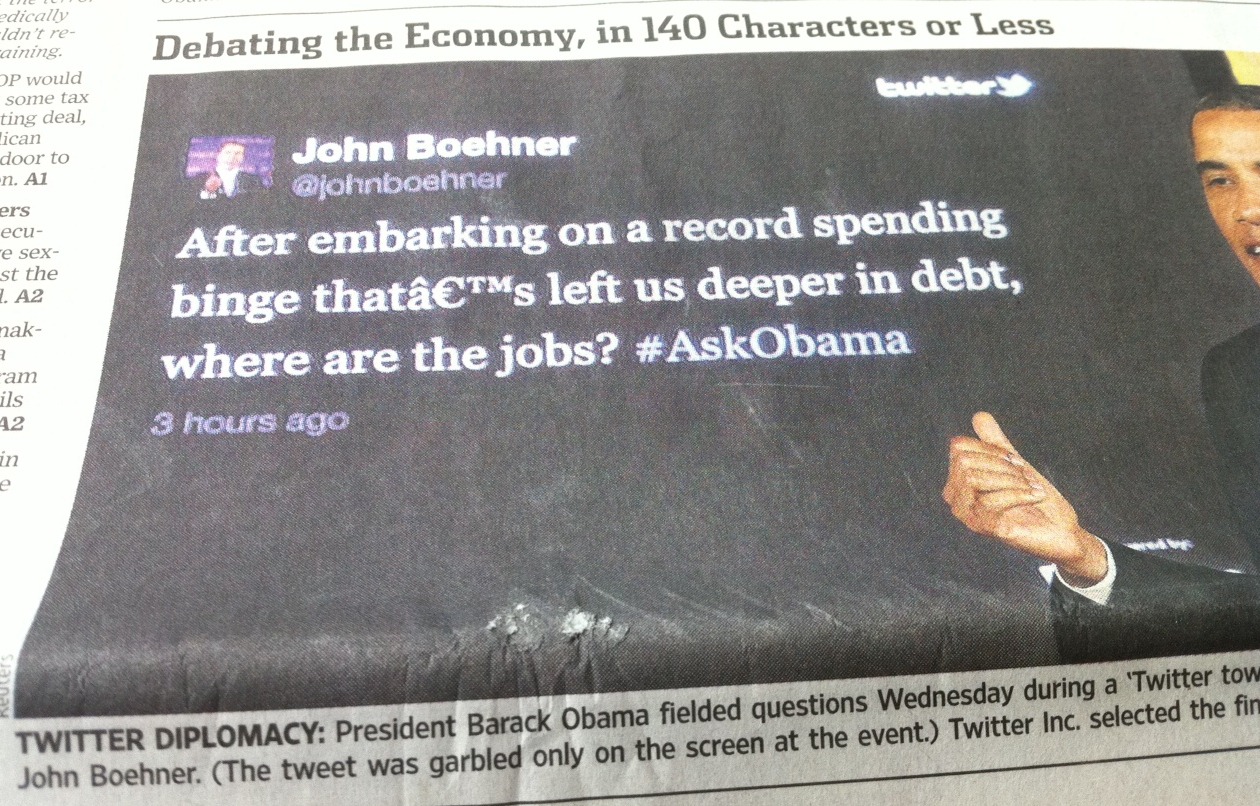
Why The Askobama Tweet Was Garbled On Screen Know Your Utf 8 Unicode Ascii And Ansi Decoding Mr President Scott Hanselman S Blog


Meta Charset Utf 8 What Does This Mean Or What Does It Do I Deleted It From The Code And Nothing Changed Treehouse Community
UTF8 is a character encoding capable of encoding all possible characters, or code points, defined by Unicode and originally designed by Ken Thompson and Rob Pike The encoding is variablelength and uses 8bit code units UTF8 Wikipedia, the free encyclopediaCharset character_set Specifies the character encoding for the HTML document content text Specifies the value associated with the httpequiv or name attribute httpequiv contentsecuritypolicy contenttype defaultstyle refresh Provides an HTTP header for the information/value of the content attribute name applicationname authorHTML 標籤 (tag) 指定網頁所使用的編碼 charset 用來指定網頁內容是用什麼編碼 (character set),現在大多數



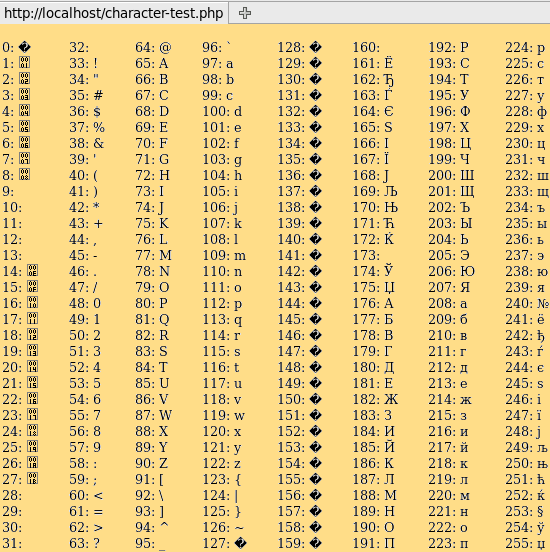
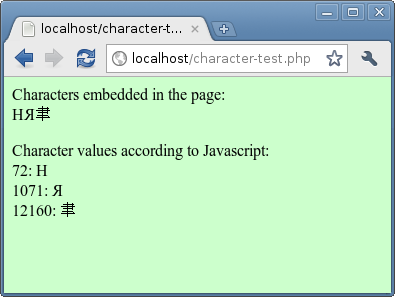
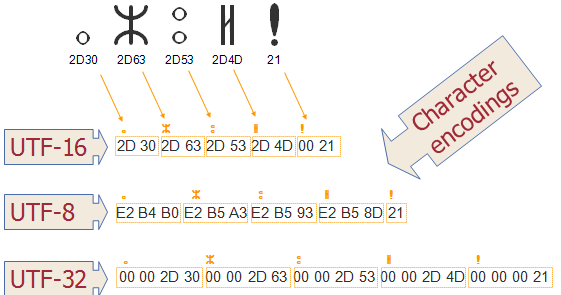
Html Character Encoding



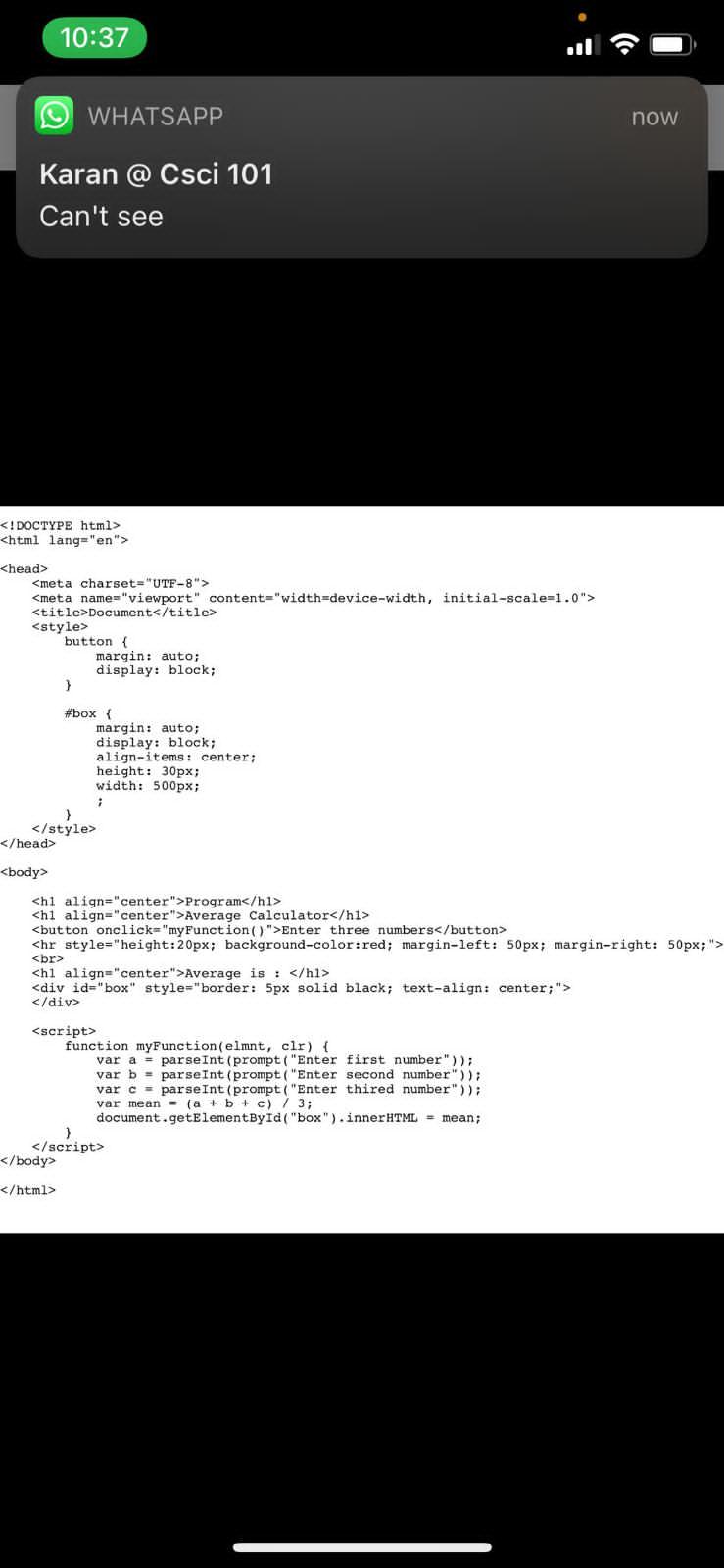
10 37 O Whatsapp Now Karan Csci 101 Can T See Do Chegg Com
The charset attribute specifies the character encoding for the HTML document The HTML5 specification encourages web developers to use the UTF8 character set, which covers almost all of the characters and symbols in the world!Hello Itai Shin Also the literal translation here is that the character set or charset should be utf8, or universal character set transformation format, eight bit This is what the attribute means Gavin Ralston, he gives a good answer, in what it dose in the browser I hope this help you DavidAttribute Values It contains the value ie character_set which specify the character encoding for the HTML document Values UTF8 It specify the character encoding for Unicode ISO591 It specify the character encoding for the Latin alphabet Example This Example illustrates the use of charset Attribute in Meta Element



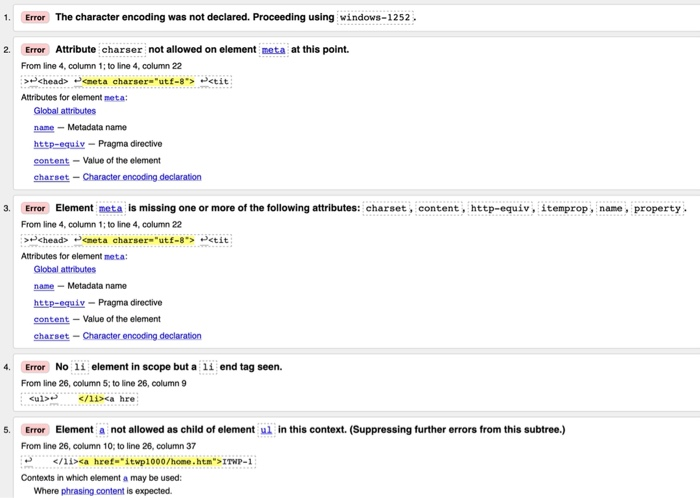
Solved Can You Please Explain To Me The Errors And As Wel Chegg Com



Meta Charset Utf 8 Html Tutorial For Beginners Html5 Meta Charset Attribute Youtube
Whether such a meta tag is present or not, browsers and user agents will first look at the HTTP headers to find encoding information there Actually, they will even before that honor user settings and do BOM sniffing, as described in section 21 Determining the character encoding in HTML5 CR – which is in this issue a description of the reality rather than just proposed normHow to use meta and charset in html;Charset character_set Specifies the character encoding for the HTML document content text Specifies the value associated with the httpequiv or name attribute httpequiv contentsecuritypolicy contenttype defaultstyle refresh Provides an HTTP header for the information/value of the content attribute name applicationname author



Mojibake Wikipedia



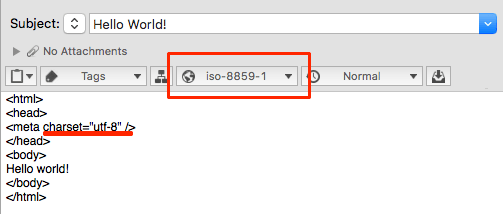
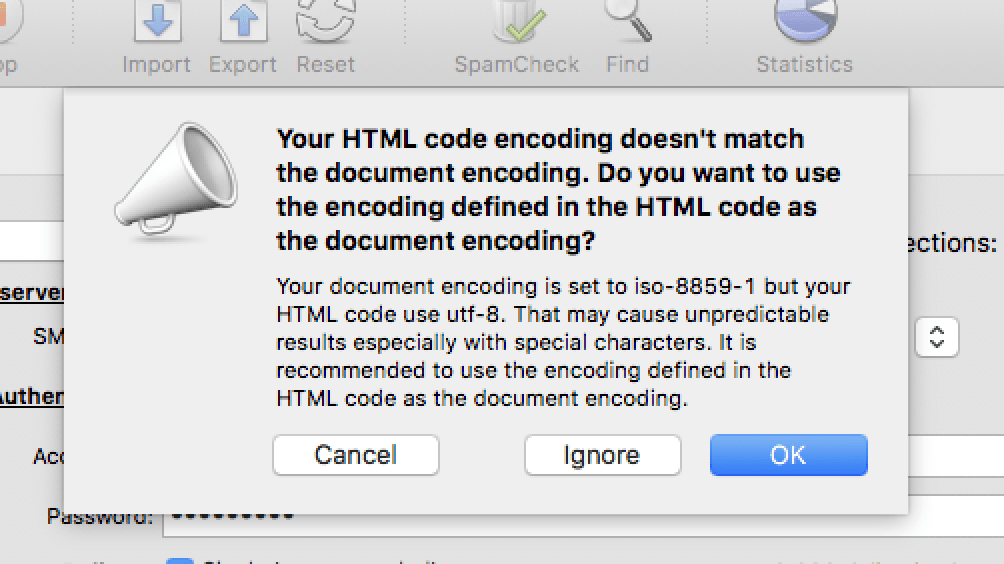
Your Document Is Set To Iso 59 1 But Your Html Code Use Utf 8 Faq
Attribute Values It contains the value ie character_set which specify the character encoding for the HTML document Values UTF8 It specify the character encoding for Unicode ISO591 It specify the character encoding for the Latin alphabet Example This Example illustrates the use of charset Attribute in Meta ElementIt defines what character coding is used in the page UTF8 is a variable width Unicode format that is compatible with ASCII or plain text for the basic alphanumeric characters By using the 'upperIt represents the character set (The way the data is read by a computer) This means it is different to binary or ANSII If you are using HTML 5 UTF8 is default, but declare it to be on the safe side when displaying on old browsers



Windows Command Line Unicode And Utf 8 Output Text Buffer Windows Command Line



Content Type Application Json Charset Utf 8 Not Supported In Spring Rest Application Stack Overflow
Add utf8 encoding to html;It represents the character set (The way the data is read by a computer) This means it is different to binary or ANSII If you are using HTML 5 UTF8 is default, but declare it to be on the safe side when displaying on old browsersHtml set to utf 8;


Q Tbn And9gcsgkdetbof6nctorvcyz xklc5prr G Kqzburqmprqwvuniu Usqp Cau



What Is Unicode Utf 8 Utf 16 Stack Overflow
This means wild disagreement over what byte codes of 127 should mean If everyone used ASCII, my name would almost certainly look garbled on your screen * ISO591 Use charset utf8 (metacharsetutf8) metacharsetutf8 checks if the page explicitly declares the character encoding as utf8 using a meta tag early in the documentMeta char set in html;Your Best Option UTF8 Unicode is the industry standard used for the consistency of character encoding It was published in the early 1990s and has a few charsets, such as UTF8, UTF16, and UTF32 UTF8 stands for Unicode Transformation Format 8bit and has held the title of the most popular HTML character encoding since 08 By 19, more than 90 percent of all websites use UTF8



Unicode Utf8 Character Sets The Ultimate Guide Smashing Magazine



Html Meta Charset Attribute Geeksforgeeks
UTF8 is a variable width Unicode format that is compatible with ASCII or plain text for the basic alphanumeric characters By using the 'upper half' of the 8 bit ASCII set and extension codes, it can handle over a million unique charactersCharacter encoding for html document;Where charset Is a denoting the character encoding to be used It must be the name of a websafe character encoding defined in the IANAregistry, and must be doublequoted, following exactly one space character (U00), and immediately terminated with a semicolonIf several names are associated with an encoding, only the one marked with



Ansi To Utf 8 In Notepad Super User



Unicode Character Set And Utf 8 Utf 16 Utf 32 Encoding Naveenr
Even encoding Hebrew, Arabic and Oriental characters on a web page is no problem if UTF8 is selected for character encoding This abbreviation stands for UCS Transformation Format 8 Bit, where UCS is the abbreviation for Universal Character Set UTF8 has become the most commonly used and highly recommended character encodingHi Gene, You can turn off the byte order mark by clicking Tools > Page editor options and then the Authoring tab on the dialog that opens Uncheck the file extensions you do not want a BOM added to under the list of file extensions under the "Add a byte order mark (bom)" section of the dialog and then click OKAdd utf8 encoding to html;



What S In The Head Metadata In Html Learn Web Development Mdn


Utf 8 In Http Headers Cuba Platform
Utf to html page;However if you change your charset to "utf8" it will show you exactly the same you wrote in your code "utf8" is the default character encoding for html5, meaning even if you don't declare the charset, browser will consider utf8 I hope that now you have the confidence to answer to the question "What is utf8 or charset?"UTF8 represents this eightbit number using two bytes The leading bits of both bytes contain metadata The first byte begins with 110 The 1s indicate that this is a twobyte sequence, and the 0 indicates that the code point bits will follow The second byte begins with 10 to signal that it is a continuation in a UTF8 sequence



Meta Charset



Edit Unicode Utf 16 And Utf 8 Text And Files In Ultraedit
However if you change your charset to "utf8" it will show you exactly the same you wrote in your code "utf8" is the default character encoding for html5, meaning even if you don't declare the charset, browser will consider utf8 I hope that now you have the confidence to answer to the question "What is utf8 or charset?"What does charset utf8 mean;As a selftaught frontend developer, this is a line of code that you may have been mechanically writing without completely understanding For me, it was something that I offhandedly wrote, even occasionally missing altogether, until I did some research and discovered its importance



A Showing On Page Instead Of Stack Overflow



Why Do We Need The Meta Content Type In Html Head Stack Overflow
To add a bit of information, the charset indication tells the browser how the characters are to be interpreted This is called the "encoding" of the page, which simply tells what set of characters should be used for turning the bits in the HTML paHow to use meta and charset in html;Html set to utf 8;



Unobfuscating Unicode Ubiquity A Practical Guide To Unicode And Utf 8 Workiva



Solved Can You Please Explain To Me The Errors And As Wel Chegg Com
Introduction UTF8 is the most most common character encoding on the webYou can set UTF8 encoding and other formats using the tag in HTML5Character encoding for html document;The charset attribute of the element is used to specify the character encoding for the HTML document You can use the charset attribute on as well



Why Microsoft Edge Does Not Define The Encoding It Development Questions


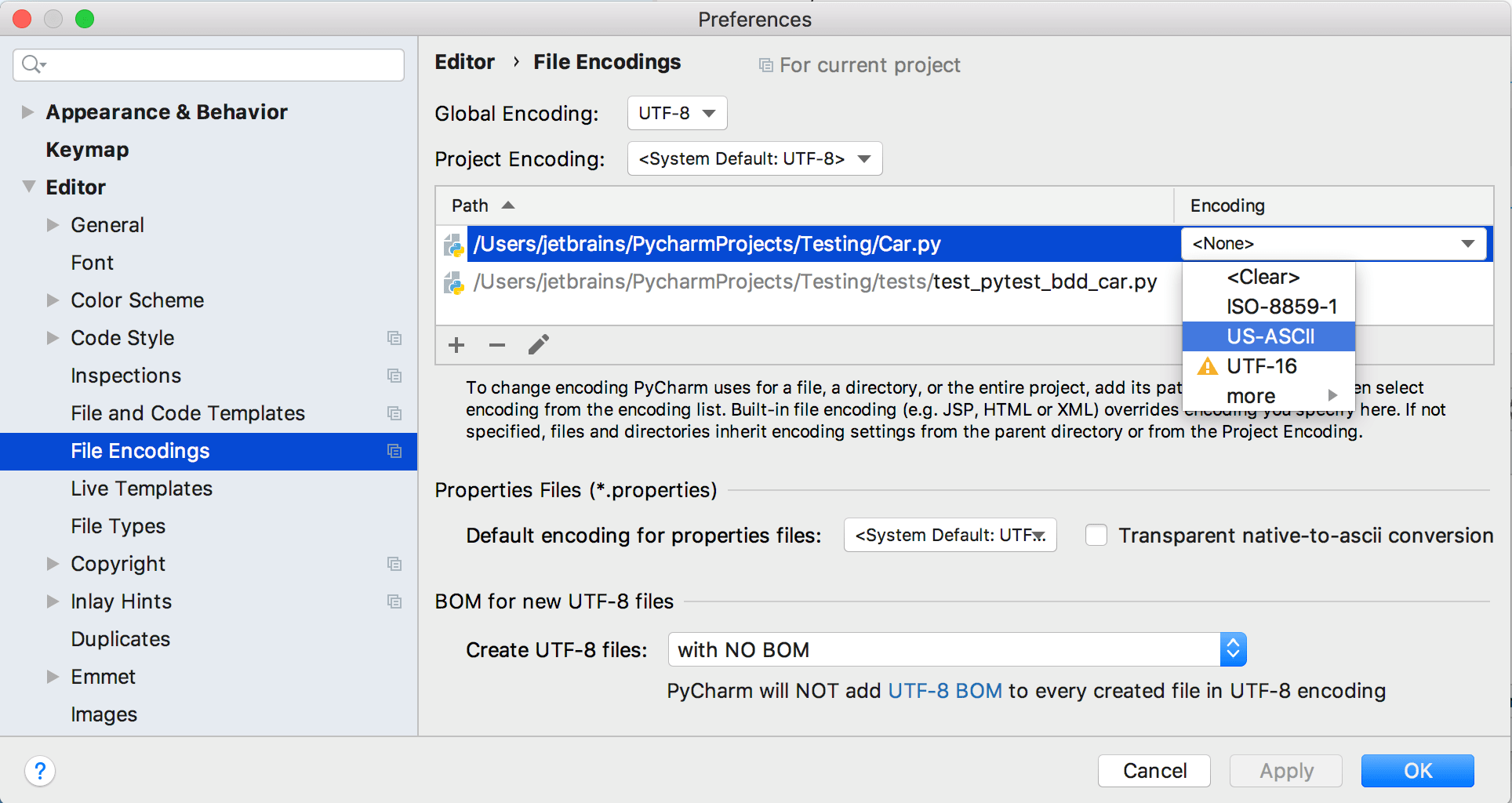
Use The Utf 8 Luke File Encodings In Intellij Idea The Intellij Idea Blog
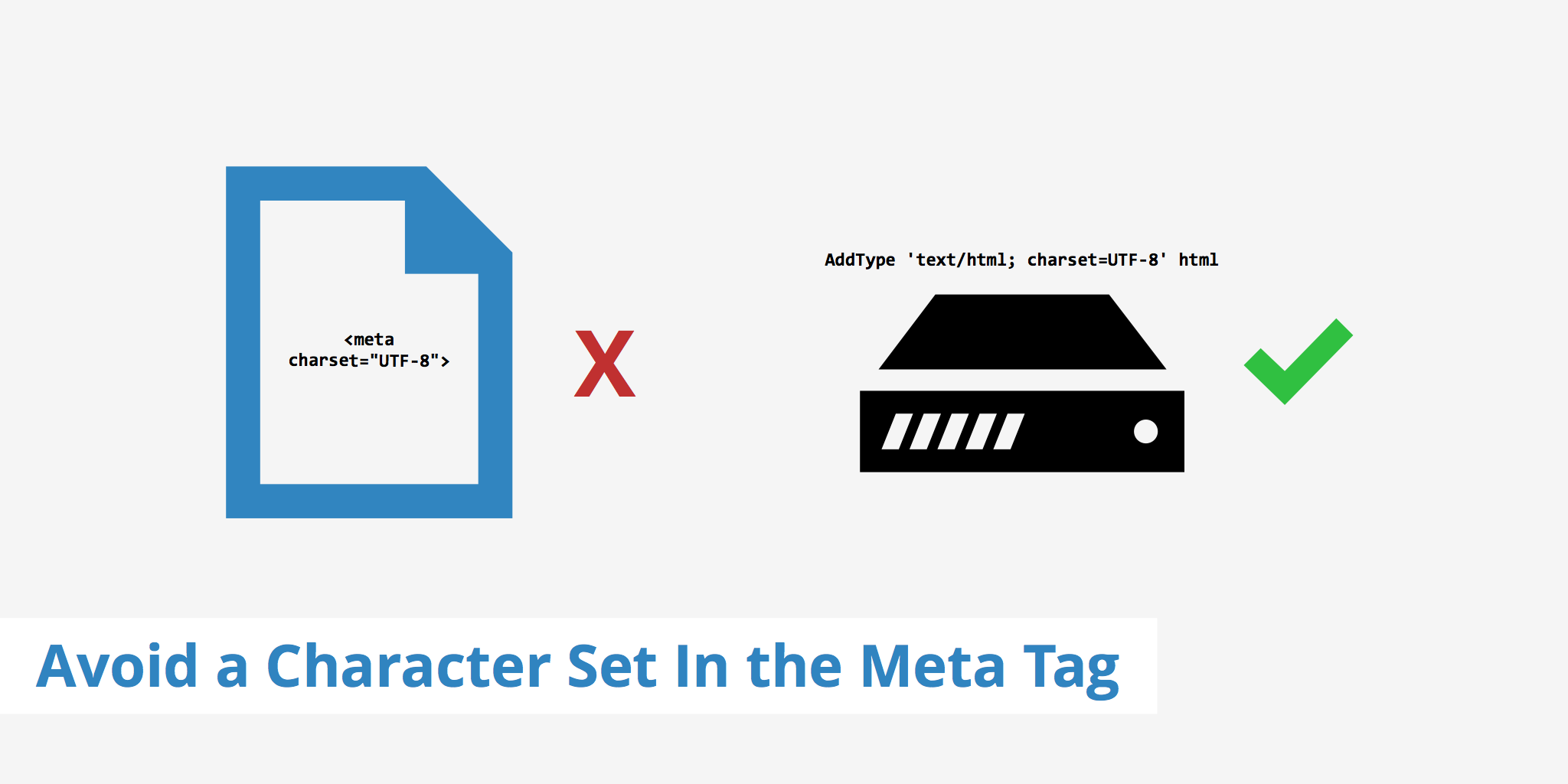
Although charset can be specified in a meta tag, if you have access to the htaccess file, define it there instead That way, it doesn't have to be specified in every web page That way, it doesn't have to be specified in every web pageFor the binary file and text field, the bytes 61 CF 62 (aωb in UTF8) are sent literally You could verify that with nc l localhost 8000 hd, which says that the bytes 61 CF 62 were sent (61 == 'a' and 62 == 'b') Therefore it is clear thatAddCharset utf8 js css On nginx, you'll need to make sure that the ngx_http_charset_module is loaded, then use the charset directive charset utf8;



Solved Can You Please Explain To Me The Errors And As Wel Chegg Com



What Is Utf 8 Twilio
What is the meta charset UTF 8?The character encoding should be specified for every HTML page, either by using the charset parameter on the ContentType HTTP response header (eg ContentType text/html;I'm currently participating in the #100DaysOfCode challenge and documenting my journey on Twitter So far, I've been reviewing the holy trifecta of web development HTML, CSS, and JavaScript On Day 4, I shared that one of the things I reviewed was t



Layman S Coding What Is The Minimum Html You Need For A Website By Cortney Thomas Medium



Ansi To Utf 8 In Notepad Super User
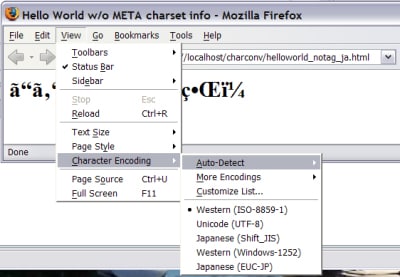
1 xxxxxxxxxx 1 2 3제가 meta태그를 쓰지 않고 html파일을 만들고 크롬을 통해 화면을 보았을때는 한글이 깨지지 않았습니다 그런데 웹서버()(?)로 확인했을때는 한글이 깨져서 meta태그를 사용했더니 정상작동하였습니다 왜 그런가요?In Ecilpse, if we set default encoding with UTF8, it would use normal UTF8 without the Byte Order Mark (BOM) But in Notepad, it appears to support UTF8 wihtout BOM, but it won't recoginze it



What Is Meta Charset And How Do You Use It Seoptimer



This In This In The End Mean Programmer Sought



Meta Utf 8 In Css3 Hindi 5 Youtube



Content Encoding Why And How To Use The Meta Charset And The Content Type Header Dareboost Blog



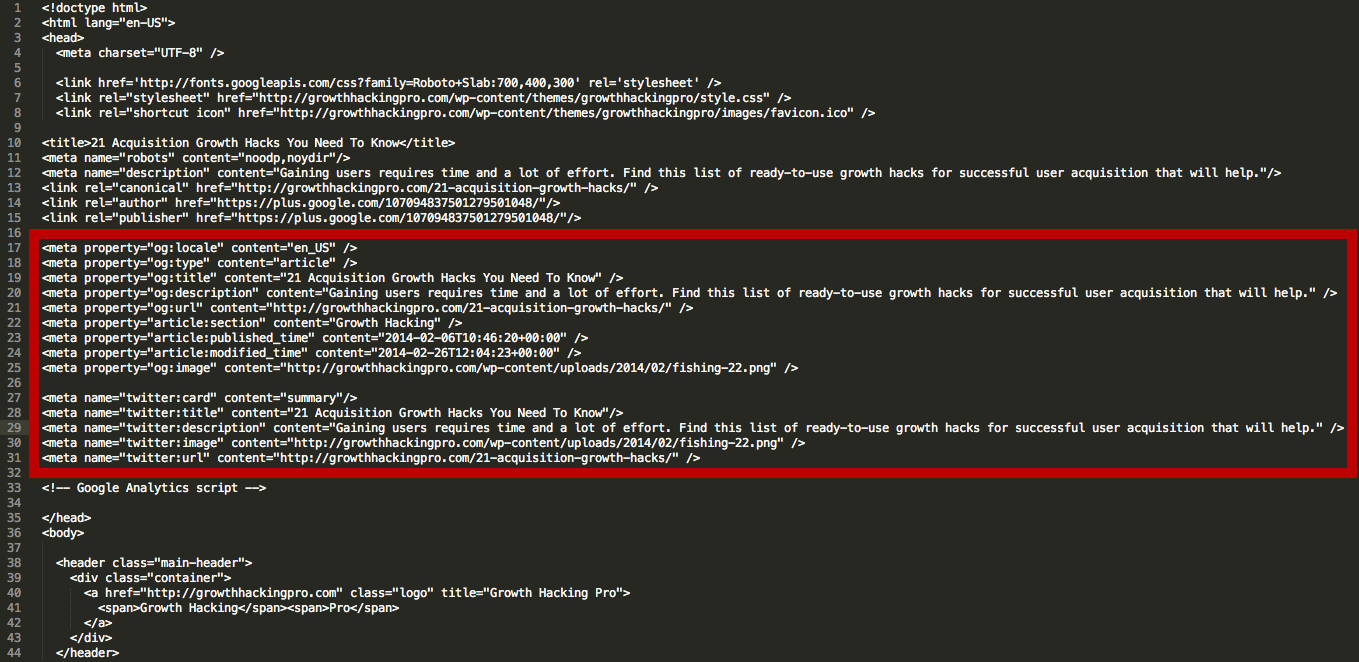
What You Need To Know About Open Graph Meta s For Total Facebook And Twitter Mastery



Solved Special Characters Utf8 Bom With The Api The Meraki Community



Meta Charset Utf 8 Html Tutorial For Beginners Html5 Meta Charset Attribute Youtube



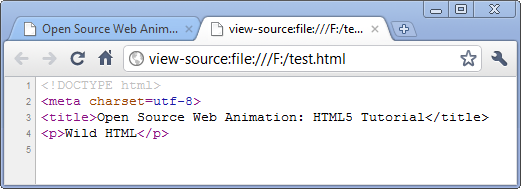
Html5 Tutorial 0 Introduction 17



What Is Utf 8 Encoding A Guide For Non Programmers


Beginners Guide To Data And Character Encoding



What Are Character Encodings Like Ansi And Unicode And How Do They Differ



Ansi To Utf 8 In Notepad Super User



Why Is Lt Meta Charset Utf 8 Gt Important Dev Community


Utf 8 In Http Headers Cuba Platform



What Is Meta Charset And How Do You Use It Seoptimer



Simple Tutorials



Unicode Utf8 Character Sets The Ultimate Guide Smashing Magazine



File Was Loaded In The Wrong Encoding Utf 8 In Intellij Idea Stack Overflow



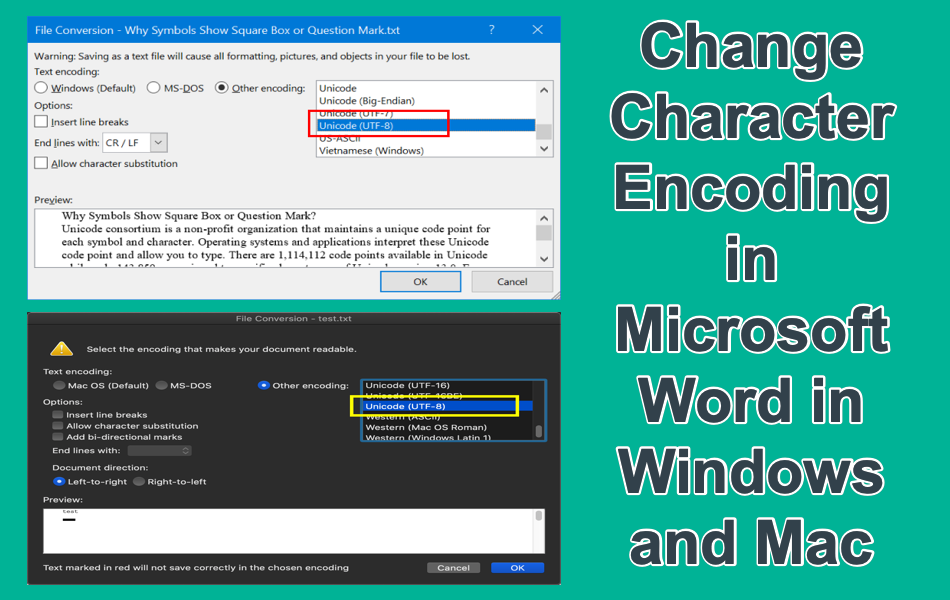
How To Change Character Encoding In Microsoft Word Webnots



Utf 8 Encoding Global Digital Communication Ionos



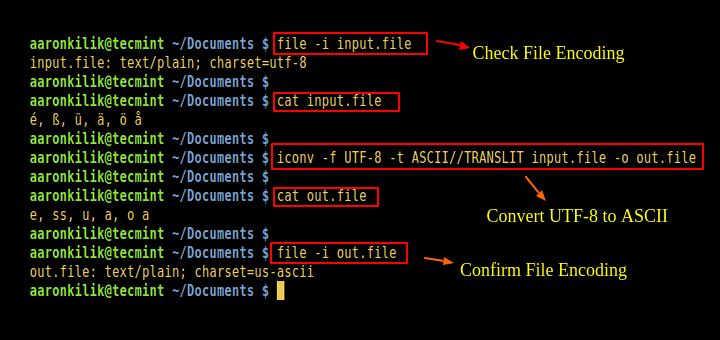
How To Convert Files To Utf 8 Encoding In Linux



Solved Nifi Putemail Sends An Email With Non Utf 8 Body T Cloudera Community



What Is Meta Charset And How Do You Use It Seoptimer



Utf The Reason You Can Read This Medium Story By Piyush Kochhar Level Up Coding



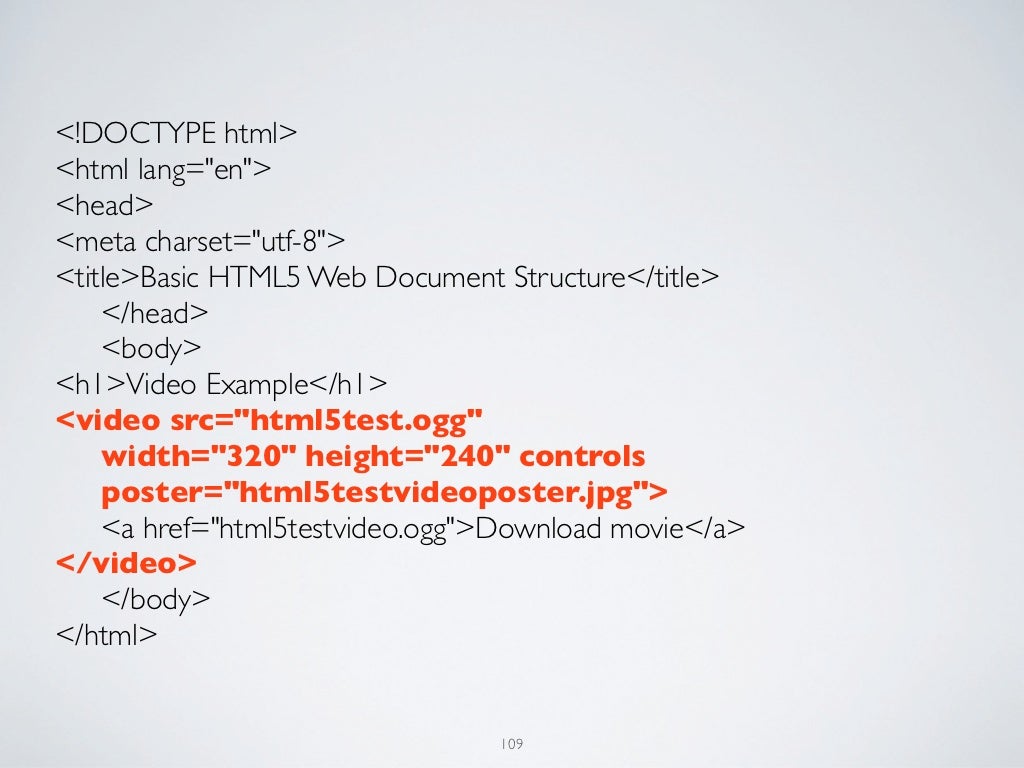
Doctype Html Html Lang En Head Meta Charset Utf 8 Title Bas



What Is Meta Charset And How Do You Use It Seoptimer


Why Do We Use Meta Charset Utf 8 Quora


Utf 8 Growth On The Web W3c Blog



Enable Utf 8 Encoding For Javascript Stack Overflow


Meta Charset



Avoid A Character Set In The Meta Keycdn Support


Use The Utf 8 Luke File Encodings In Intellij Idea The Intellij Idea Blog



Meta Charset And Hackers Protect Your Pages With Meta Charset


Tutorial Basic Html 5 Webpage Learn Web Tutorials



Character Set Encoding Basics



File Encoding Pycharm



Meta Charset Utf 8 Vs Meta Http Equiv Content Type Stack Overflow



Why Is Lt Meta Charset Utf 8 Gt Important Dev Community



What S In The Head Metadata In Html Learn Web Development Mdn



Content Type Character Encoding In Html Email Setting Content Type



Javarevisited Difference Between Utf 8 Utf 16 And Utf 32 Character Encoding



Stop Using Useless Quotes Dev Community



Meta Charset Utf 8 Not Validating Stack Overflow



Content Type Character Encoding In Html Email Setting Content Type



Unicode Utf8 Character Sets The Ultimate Guide Smashing Magazine



Unicode Character Encodings In Python A Painless Guide Real Python



13 Meta Charset In Html And Utf 8 Youtube



What Every Programmer Absolutely Positively Needs To Know About Encodings And Character Sets To Work With Text



Content Type Character Encoding In Html Email Setting Content Type



Why Is Lt Meta Charset Utf 8 Gt Important Dev Community



What Is Meta Charset And How Do You Use It Seoptimer



What Is The Relationship Between The Encoding Character Set Unicode And The Encoding Method Utf 8 Programmer Sought



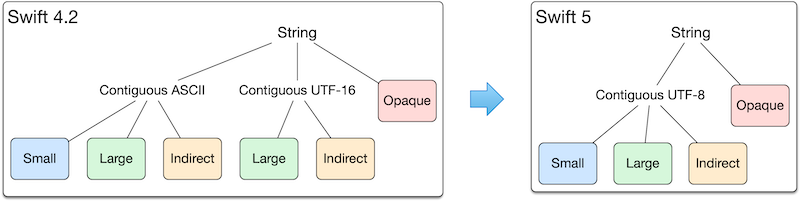
Swift Org Utf 8 String


What S In The Head Metadata In Html Learn Web Development Mdn



Everything You Need To Know About Emoji Smashing Magazine



Your Document Is Set To Iso 59 1 But Your Html Code Use Utf 8 Faq



What S In The Head Metadata In Html Learn Web Development Mdn



Sun Java Article Character Conversions From Browser To Database



The Byte Order Mark Bom In Html



What Is An Html5 Document How To Start Pluralsight



Choosing Applying A Character Encoding



Everything You Need To Know About Emoji Smashing Magazine


Q Tbn And9gcsys 8lk0cpecwr9ohr5wb 8dwqbgcb Ikkuc22md4cdzytu E7 Usqp Cau



Meta s For Seo A Simple Guide For Beginners
_3.png)


Why The Askobama Tweet Was Garbled On Screen Know Your Utf 8 Unicode Ascii And Ansi Decoding Mr President Scott Hanselman S Blog



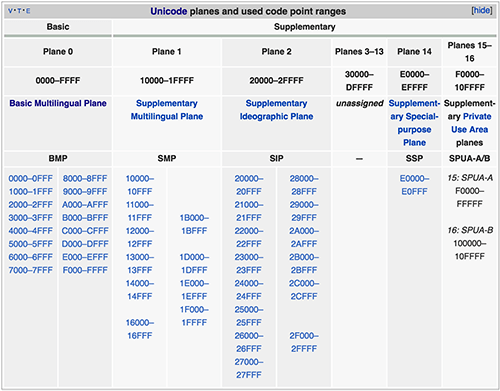
Unicode Wikipedia


コメント
コメントを投稿